PROJECT
Overview

Team Size: 7 Members
Development Time: Jan 2021 - Feb 2021
Development Tools: Unity, Illustrator, Photoshop
Genre: Puzzle Platformer
Platform: Windows PC
My Contributions
- Designed gameplay systems
- Designed and implemented all UI
- Helped revise and build levels
- Wrote design documentation
- Sound design and music selection
- Created icons and particle effects

SPLATTERPUNK
Case Study
Project Overview
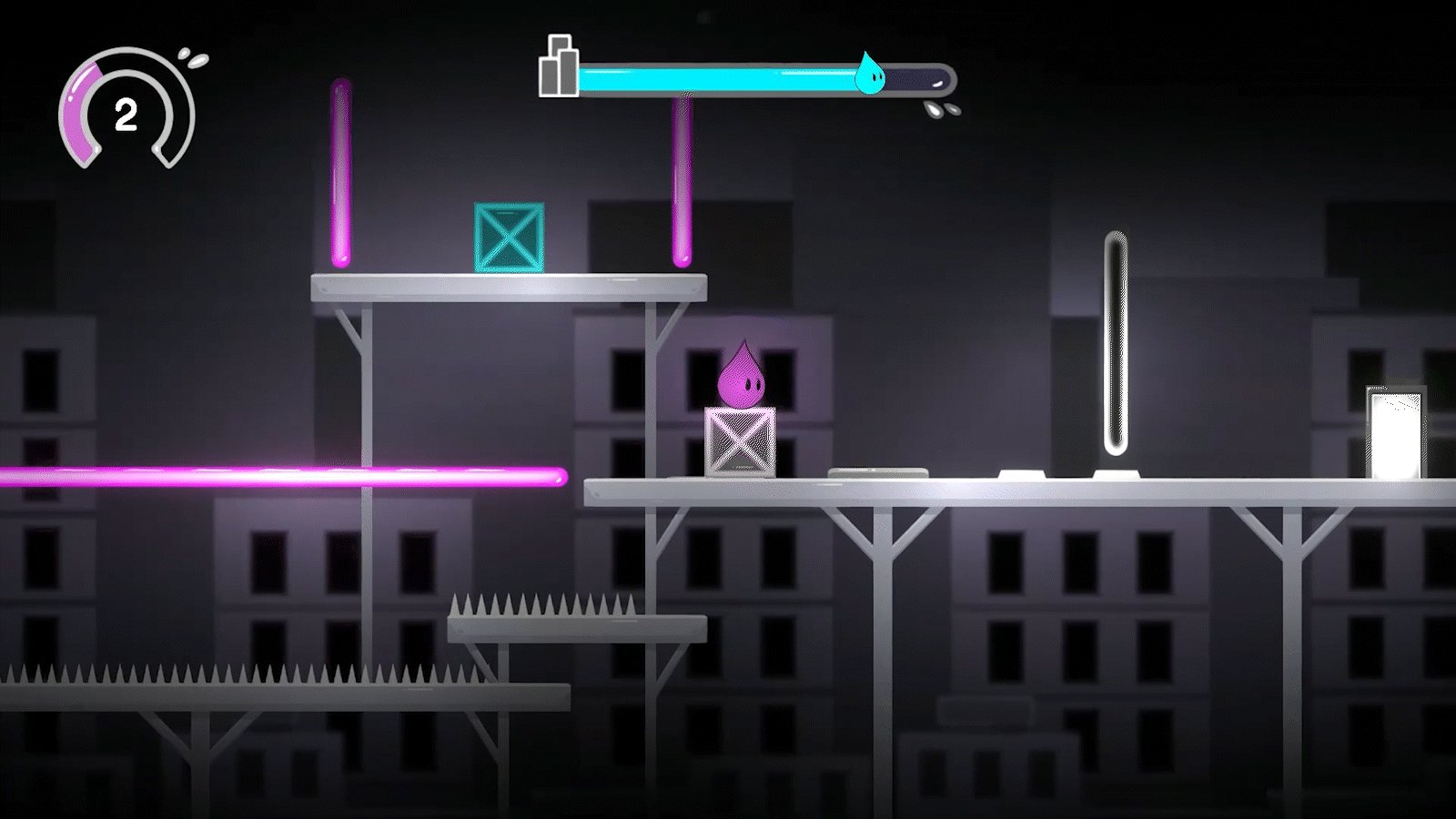
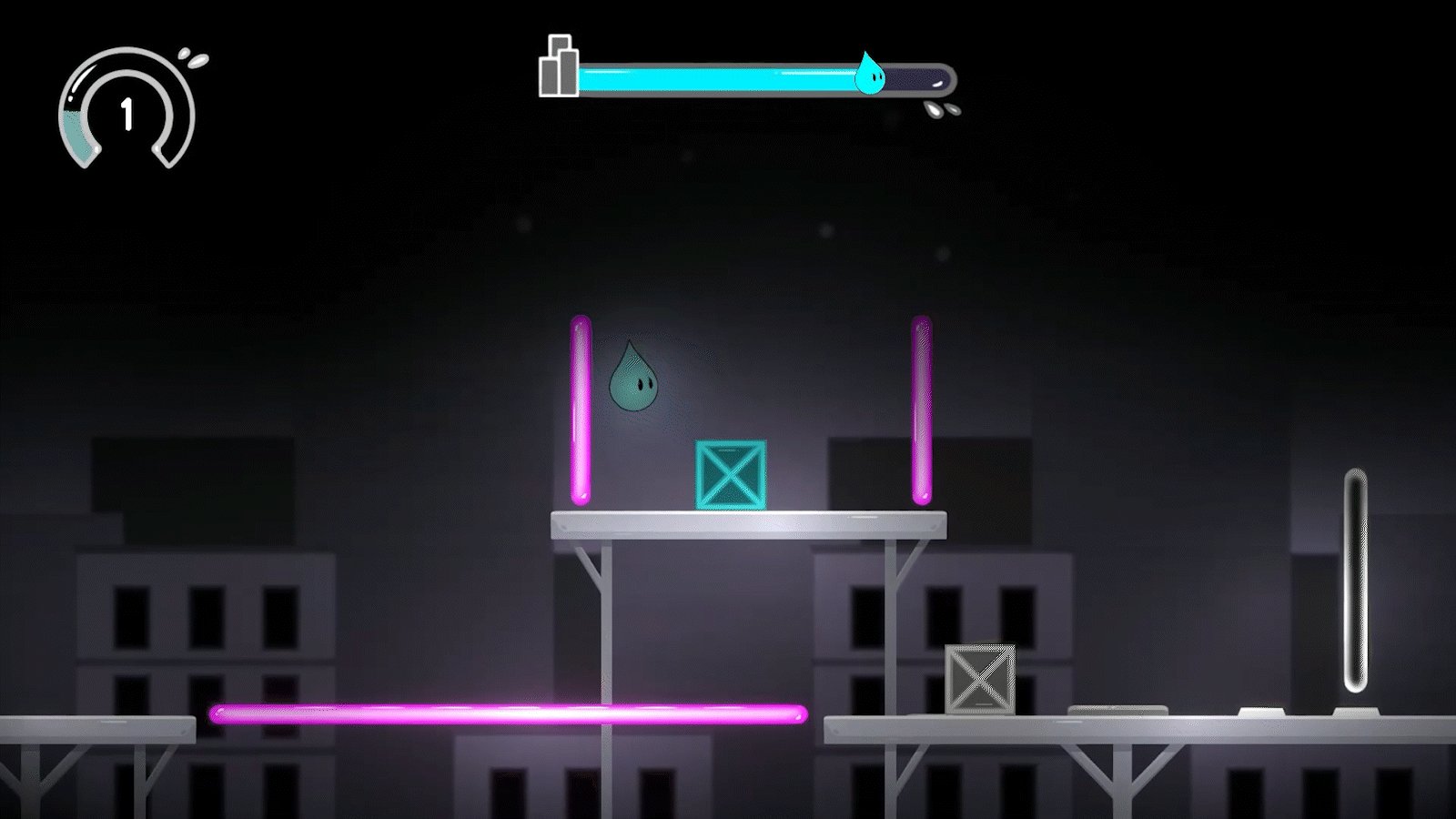
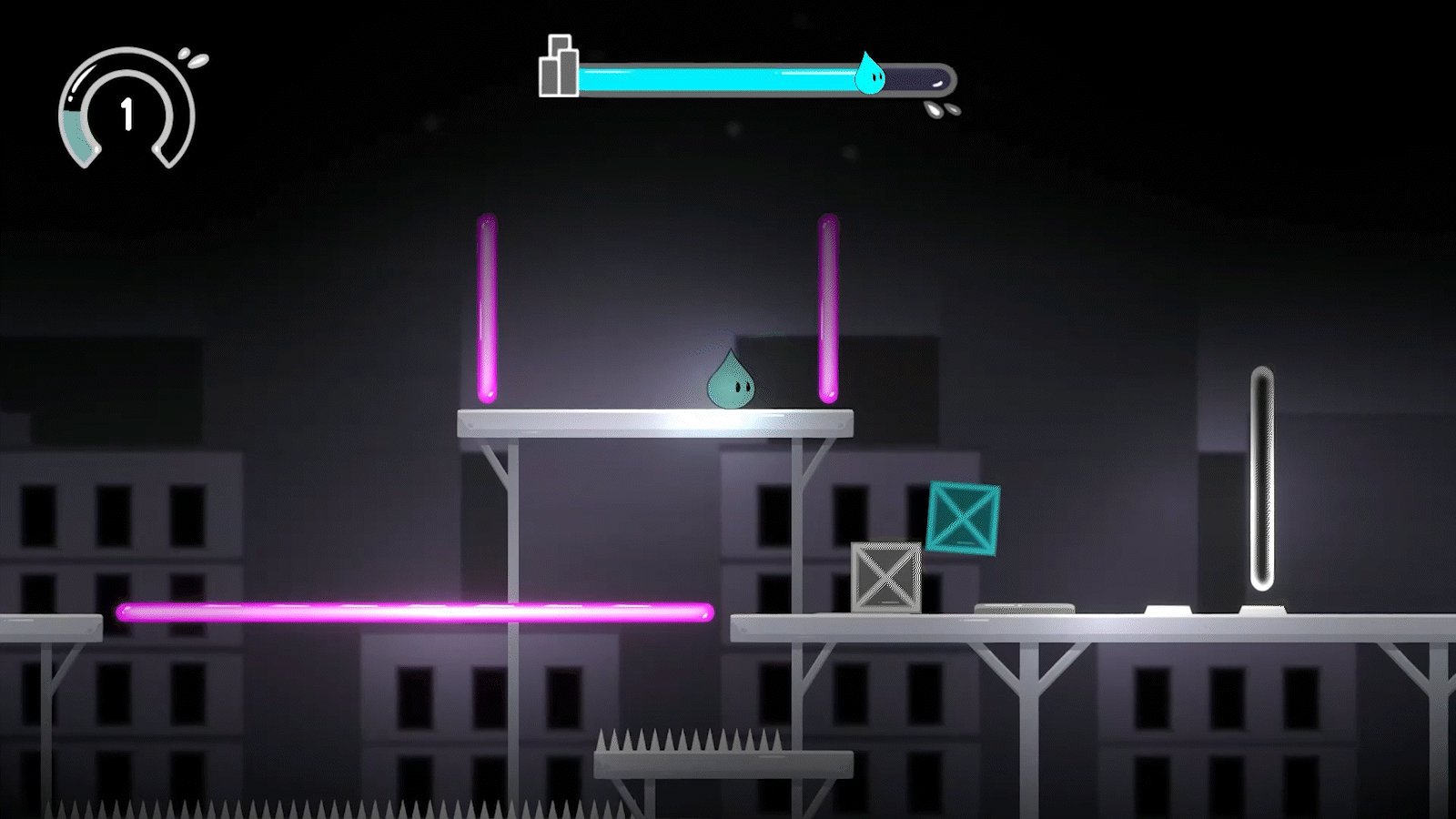
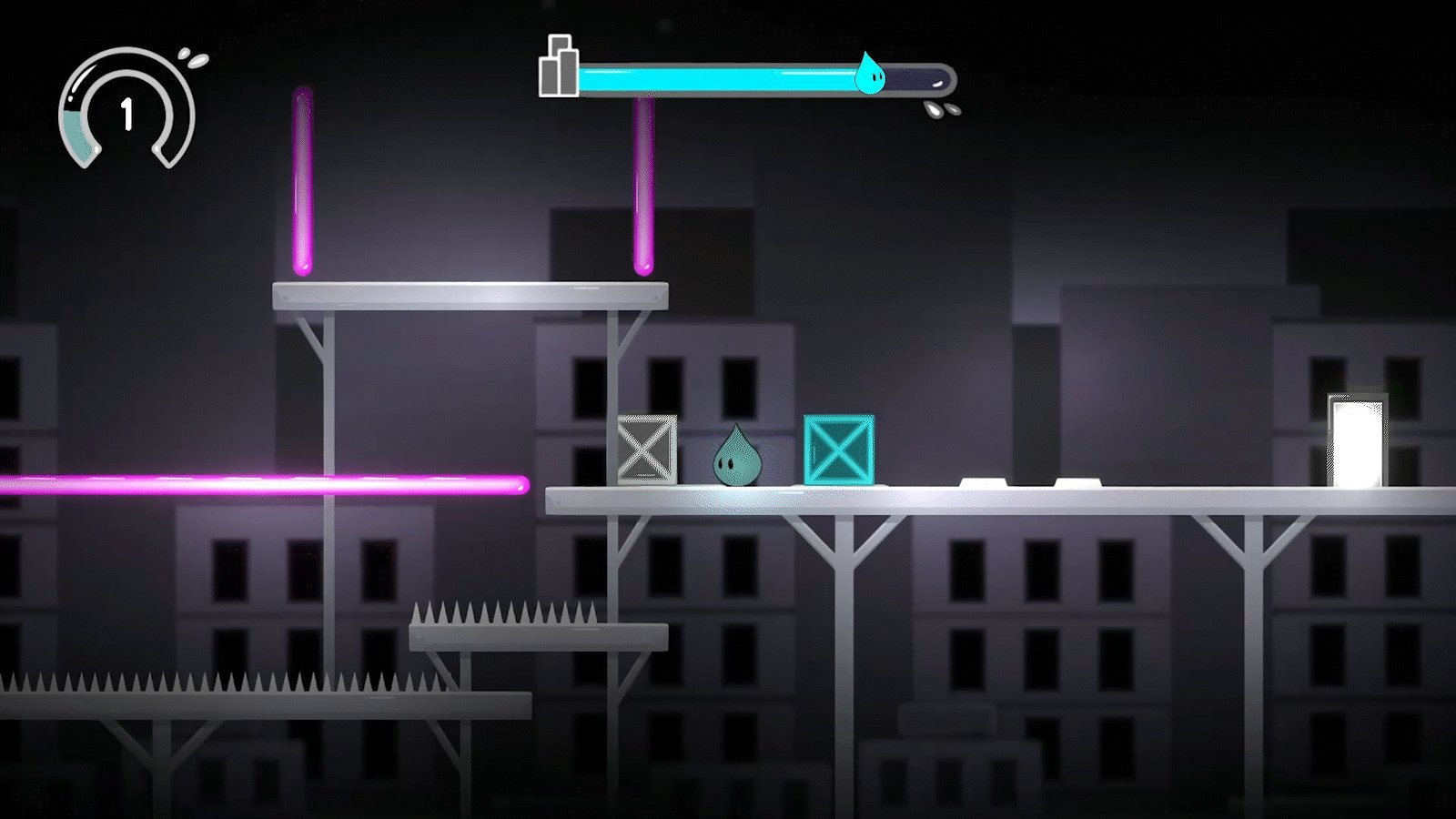
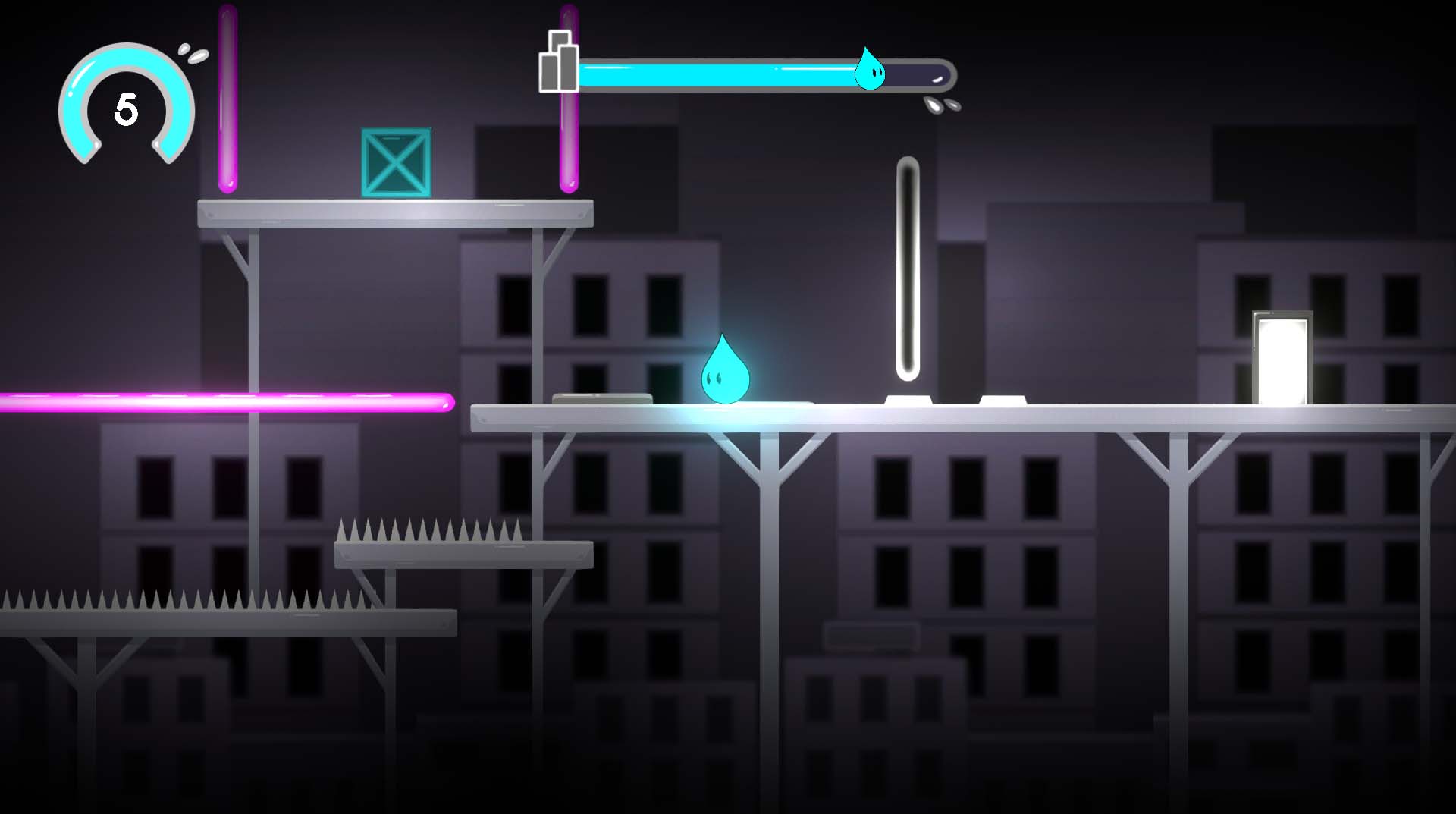
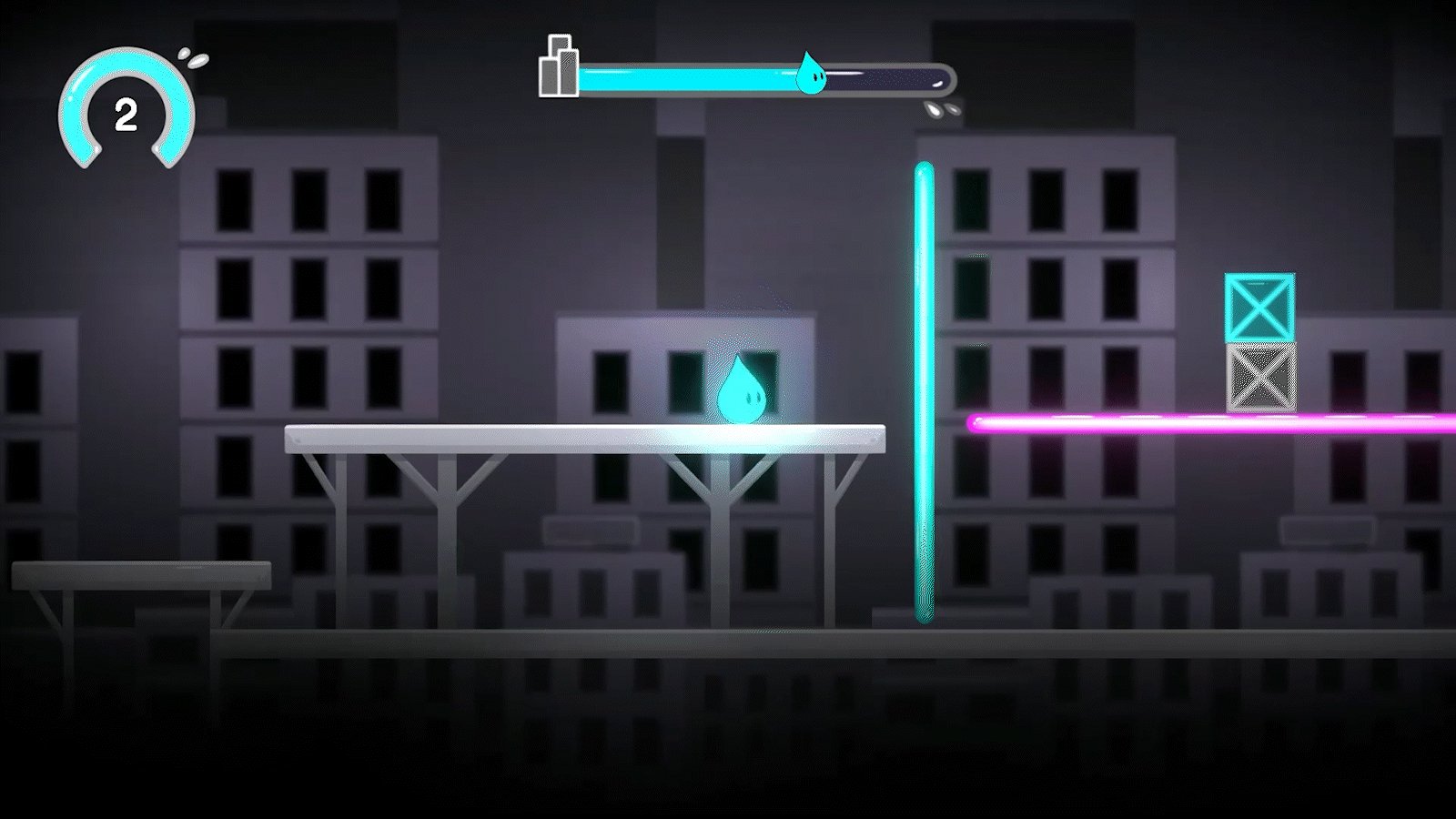
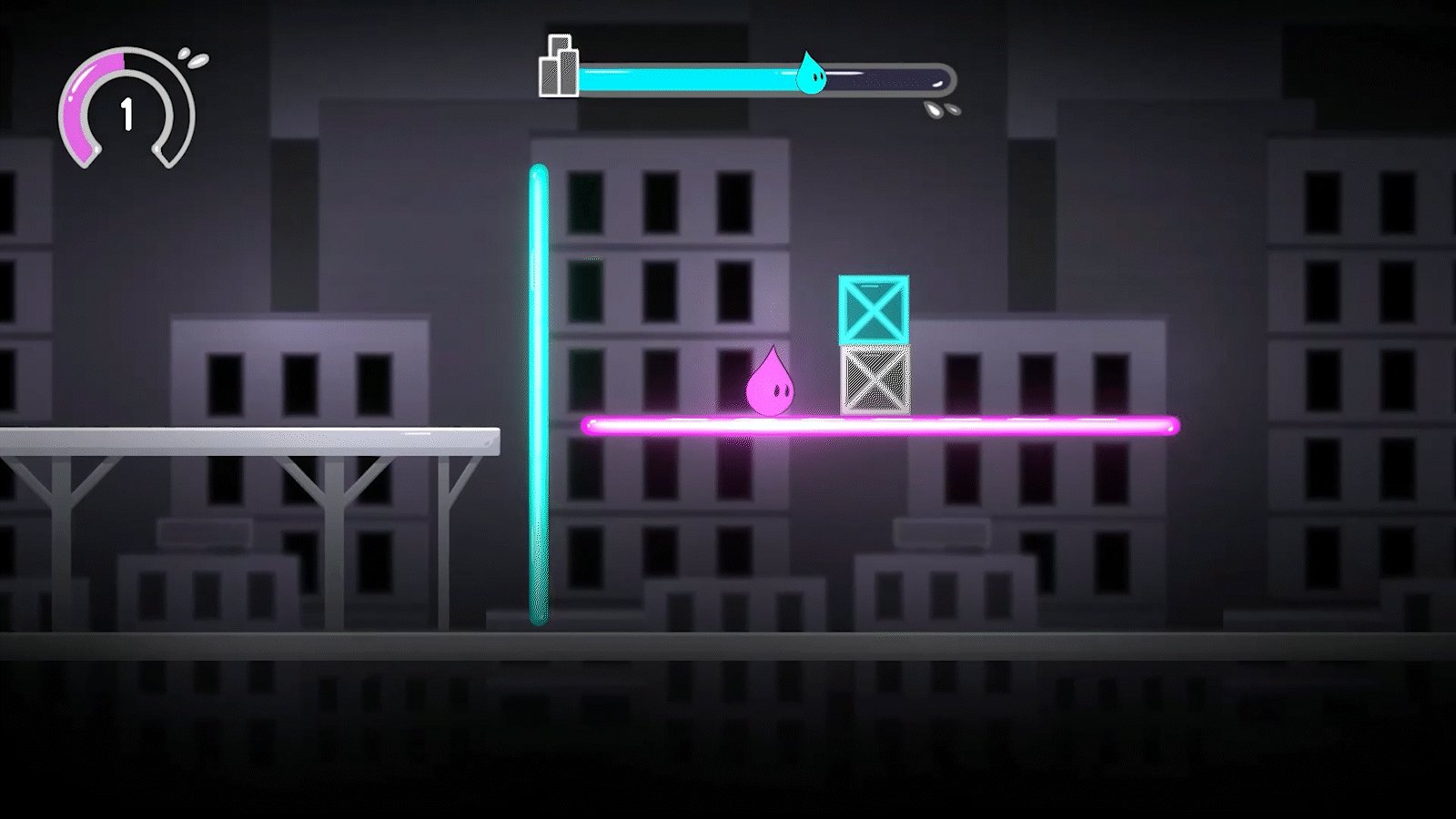
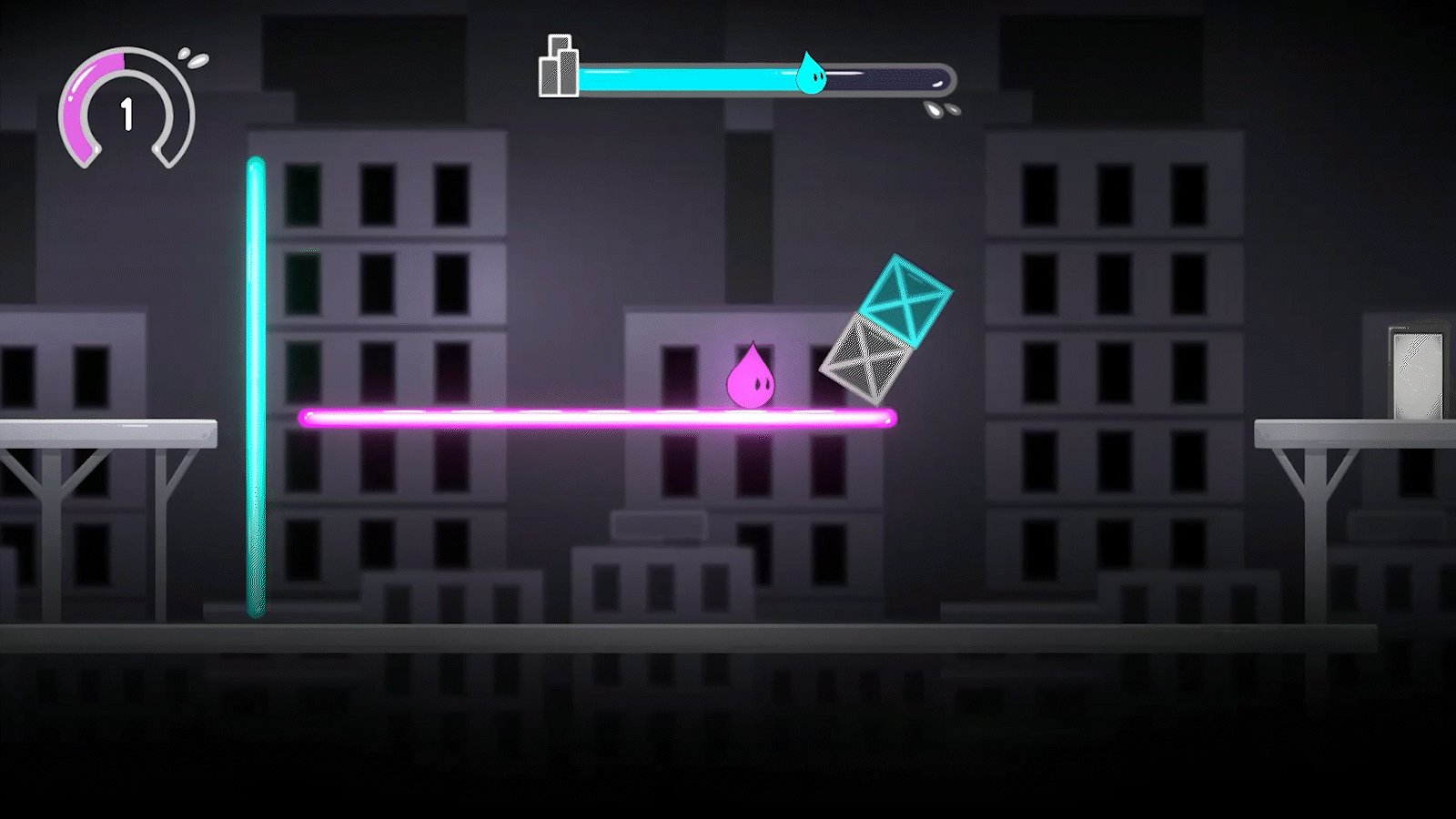
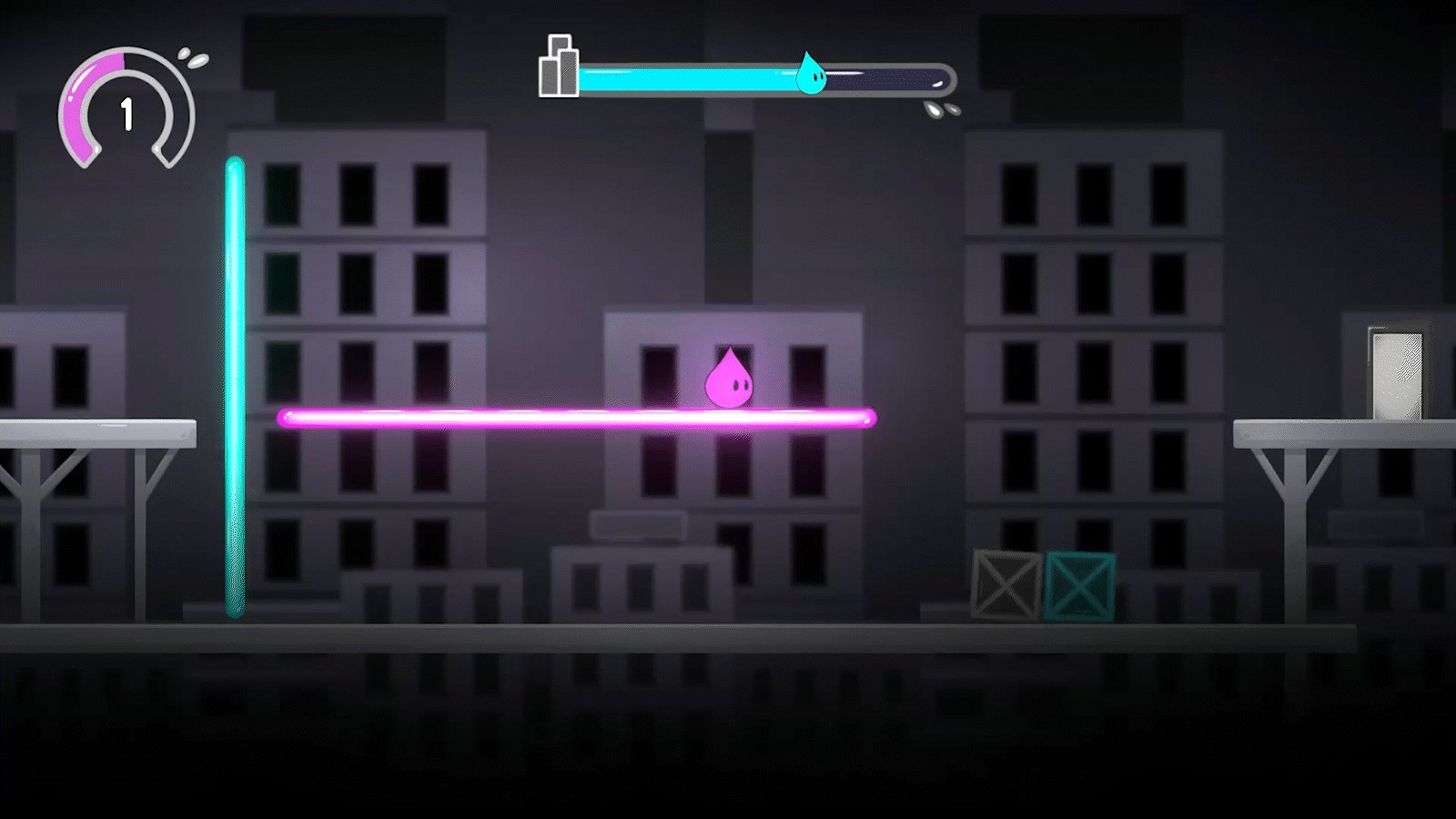
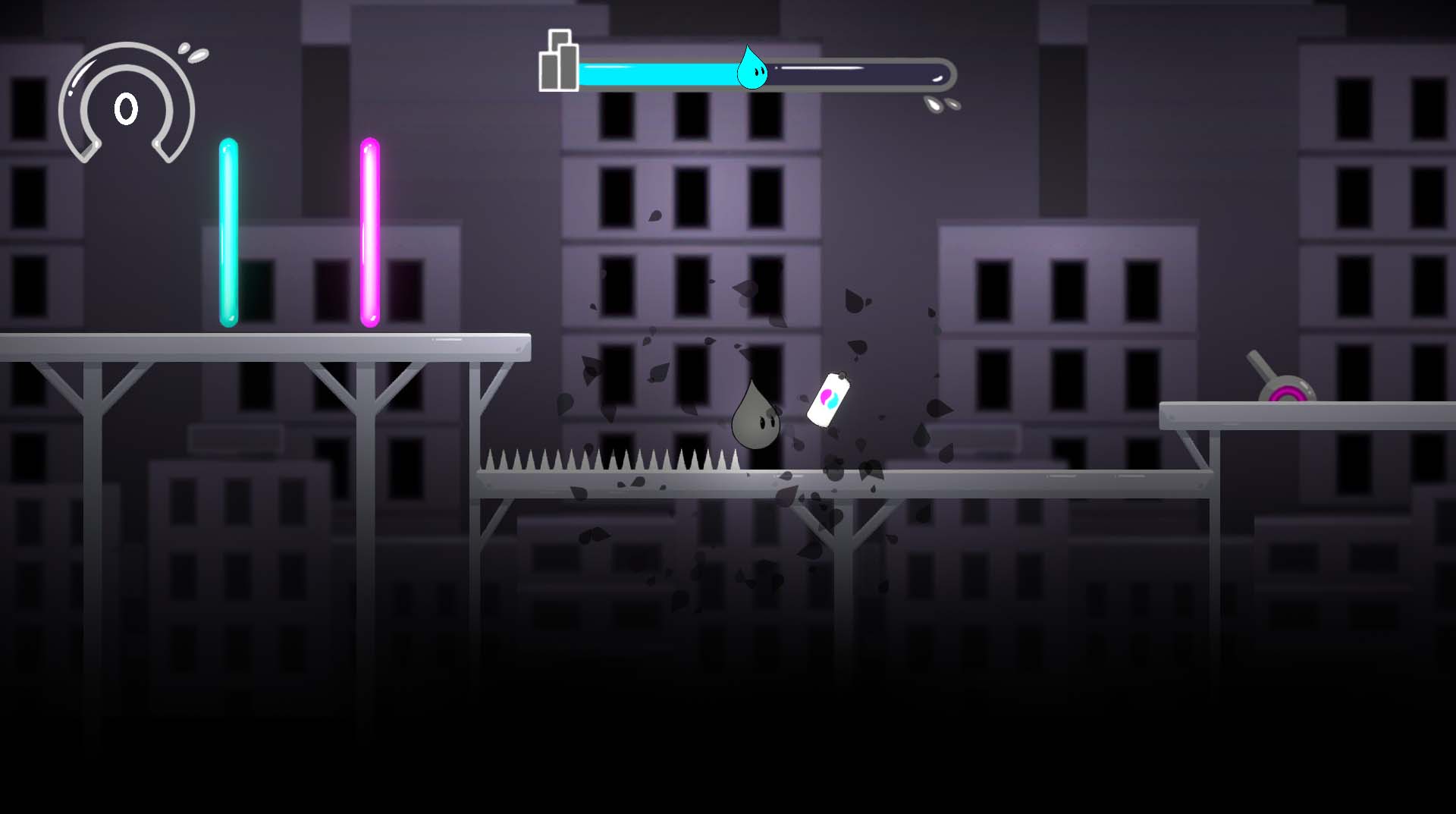
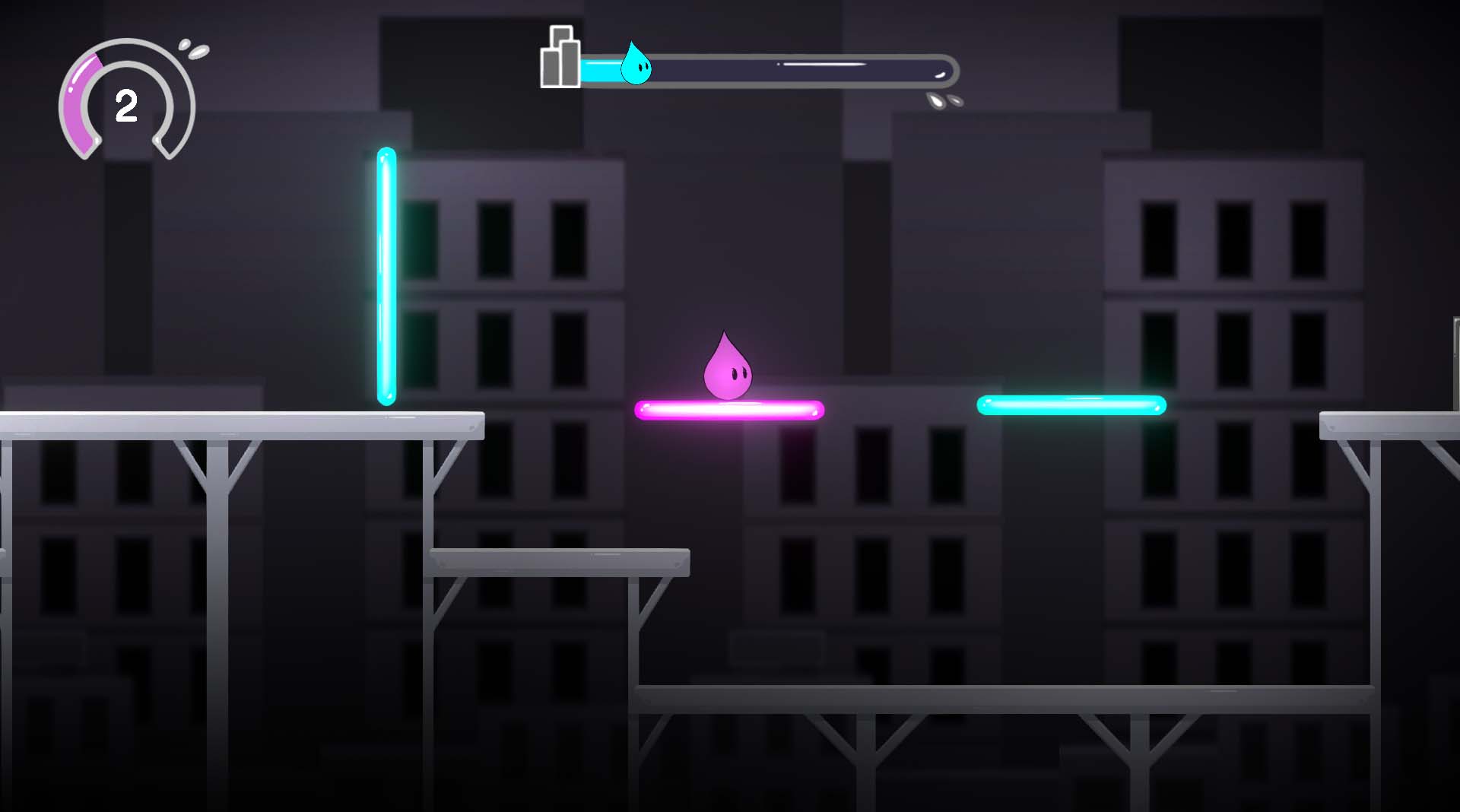
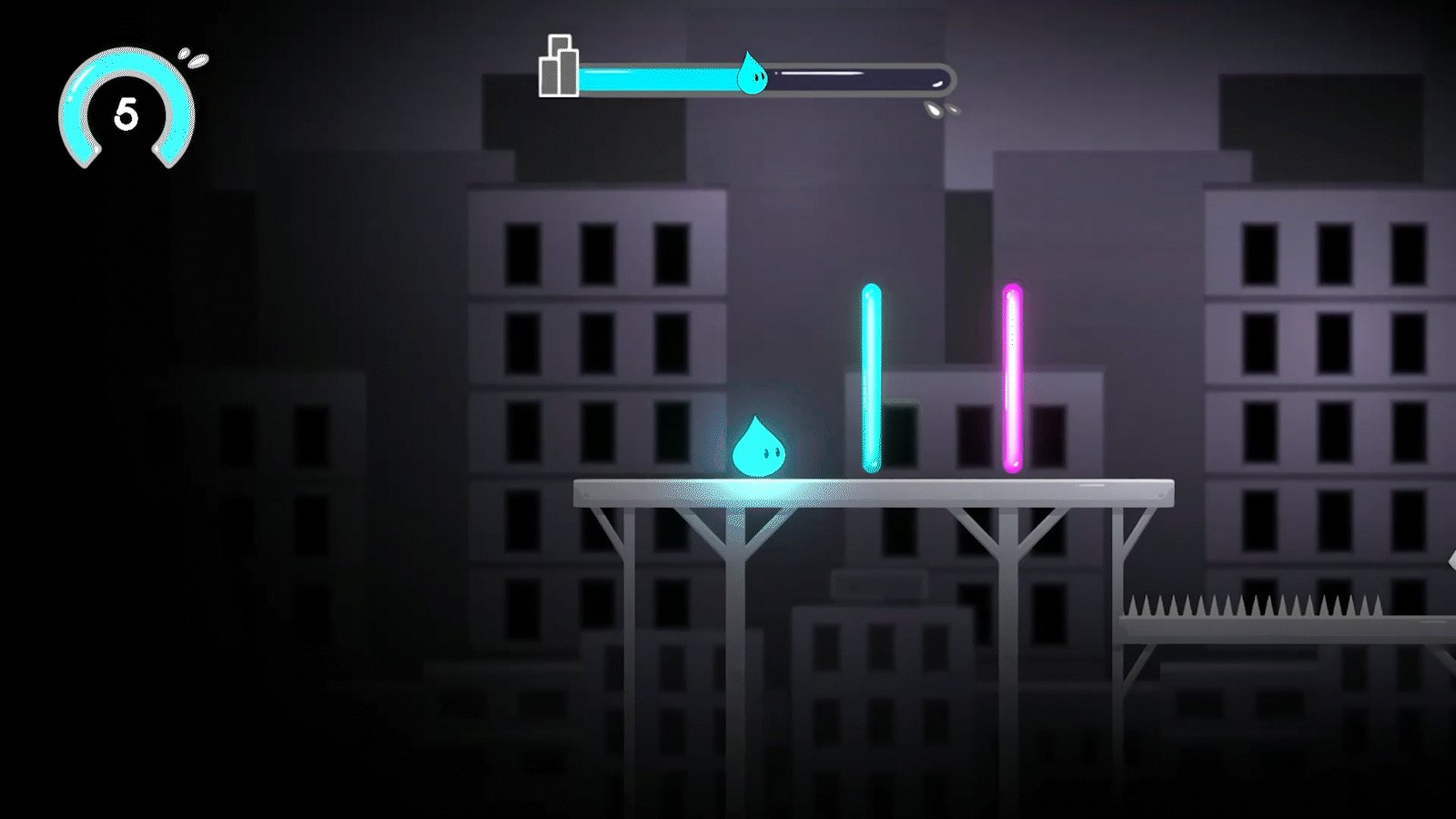
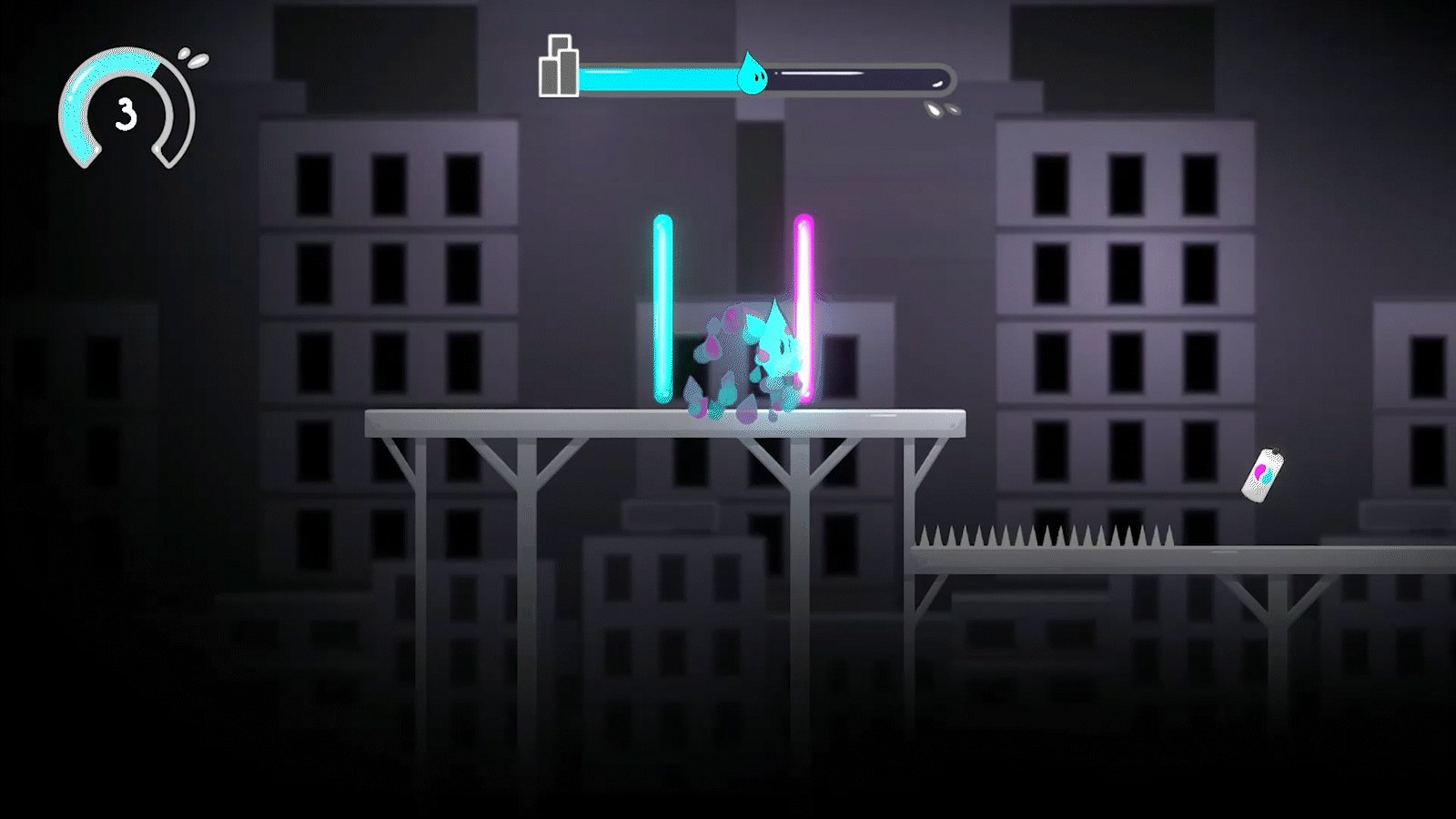
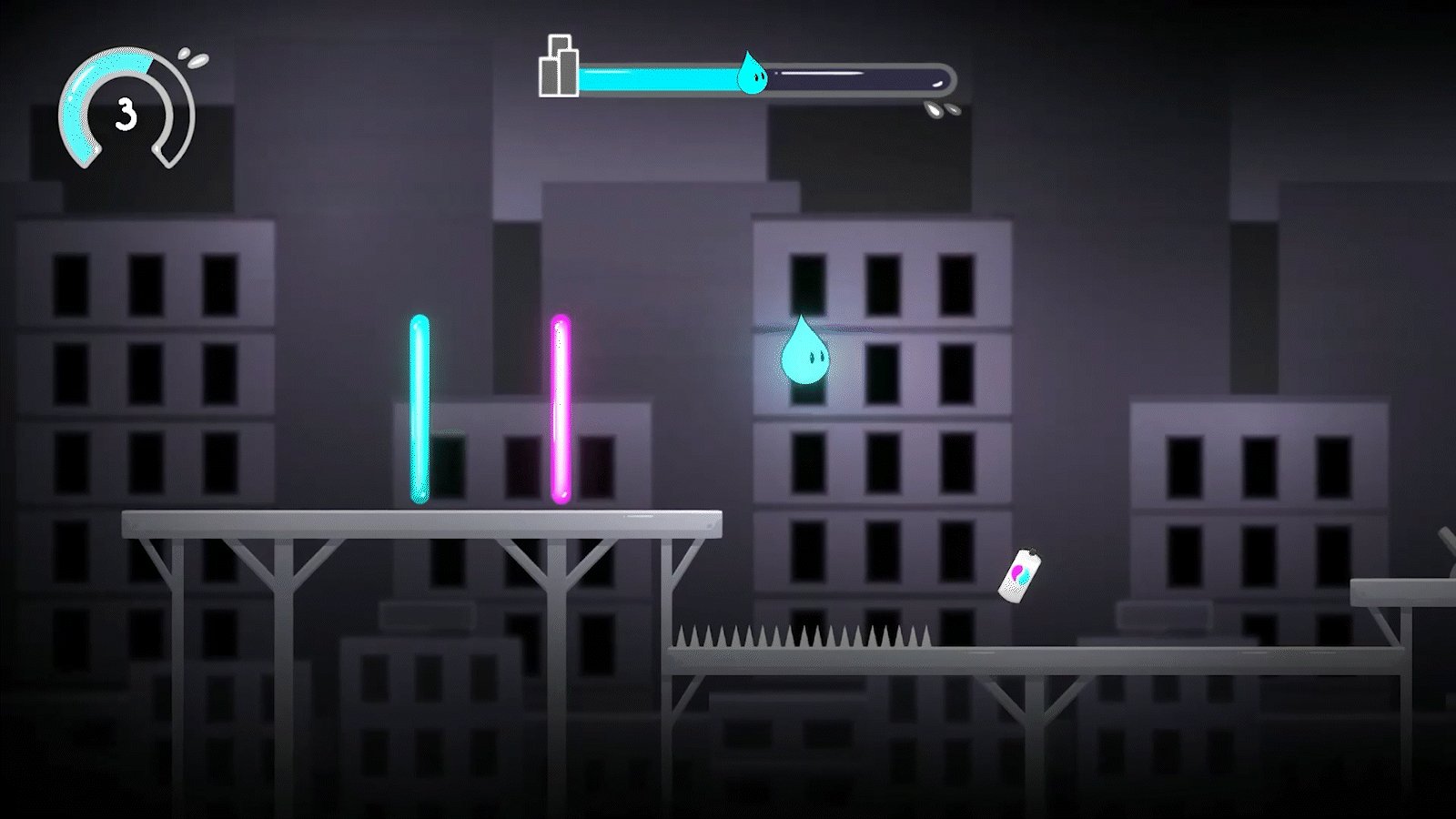
Splatterpunk is a 2D puzzle-platformer set in a colorless, corporate city, where you play as Iggy Blob, one of the slimes in this dystopian place desperately looking for a way out. The player is tasked with escaping by using their ability to invert colors, affecting what they collide with in the world. Our team of 7 created Splatterpunk over 3 sprints (weekly sprints) during spring in 2021 for a team-oriented game studio course.
This course did not focus much on the game's overall quality but emphasized proper teamwork within your discipline. I contributed to the project as a designer but worked across many other disciplines as well. My experience with Unity allowed me to help with specific technical issues and gave the programmers some leeway when they needed it. Thankfully I could also implement my own designs for the UI, which saved a lot of time. I always enjoy helping in other roles when I can. It mixes up the work and improves my communication with the people in that discipline. Looking back, Splatterpunk was a great learning experience. Despite working with a large team and tight deadlines, we managed to create something polished, so I’m happy with how it turned out.

Game Intent
Splatterpunk is a 2D puzzle-platformer that gives the player control over what colors they collide with in the world around them. Players can invert their color to interact with certain buttons, doors, and colored platforms to complete puzzles. We didn’t want the gameplay to rush the player, which made the pacing much slower. But this ended up matching the somber themes of the game’s setting that we later brainstormed about. Players needed to think carefully about the obstacles in each level and then execute the correct platforming solution. In the end, the game’s pacing, visuals, and the gameplay itself all meshed together pretty cohesively, especially for something made in 3 weeks.
Design Process
In our very first conversation, the team agreed to make something small to allow room for polish on such a short timeline. The class emphasized the importance of teamwork capabilities in a professional studio environment, so we also wanted to ensure we used agile development effectively. Our team also decided that whatever idea felt the most accomplishable, we would pursue. As long as the game stood apart in some way from others in the genre, that would be enough. With these guidelines set, we could focus our brainstorming on ideas for a short, quality game that we could realistically create as an effective team. In the first sprint, we made rapid progress, and this was for a few reasons. I’ll attribute most of the credit to our lead programmer, who didn’t waste any time implementing nearly all the gameplay systems we needed in a few days. Both artists on the team also drew some great concept art that fueled our inspiration for the game world, characters, and setting. After that first week, we had already figured out the game’s visuals and implemented most gameplay.

Thanks to this progress, the design process moved much quicker. The other designer and I could work directly in-engine the moment our designs were ready for implementation. Instead of waiting to test our designs, we could get feedback quickly. Our toolset of mechanics was already working in-game, so we could repeatedly implement and revise designs. During the second sprint, we made more progress on the art and design. Progress was moving fast, but the game required testing soon, and we didn’t have any levels to play through yet. Our focus on building and polishing the systems shifted to creating something playable. This meant creating menus, levels, tutorials, and anything that would be required for players to open our game and play it without us instructing them. Despite how low in scope we aimed, testing still snuck up on us, so we had to do it at the nearest opportunity.
At the start of the final sprint, we tested and learned that players wanted to know more about the story and found some bugs to fix. We were surprised by the lack of negative feedback on the gameplay though. Most players seemed to enjoy gameplay a lot, which meant we were on the right track. As a result of testing, one of our artists pitched the idea of displaying Iggy Blob’s progress on escaping the city. We agreed this was a good idea, and added it to the game, but it was a very minor incorporation of the story. Even so, we couldn’t afford to add more. Most of the final week was spent purely on polish and ironing out the remaining bugs.
Our last few days of development were very busy, but not too bad. The work was worth it. Splatterpunk had plenty of polish, and we managed the scope along with our teamwork extremely well. Throughout the project, we were in a constant state of revision. We often changed major aspects of the game or adjusted our workflow drastically to solve any problems. I also learned a lot about finding creative solutions to unusual problems on this project. Most of these problems were caused by scope limitations, but many also involved our workflow. Looking back, I definitely left this project with new and improved team skills, so I would consider Splatterpunk a super positive experience.